CodePen
Templates on CodePen
Any Pen or Project
can be a Template.
Let's say that you like to work with a certain set of JavaScript libraries pretty regularly. For example, you find yourself adding React and ReactDOM to your external resources over and over. Or you like to drop in jQuery, GSAP, and Lodash to make quick work of a demo.
That's exactly what templates are for, and they can do much more.
Pen Templates are... just Pens!
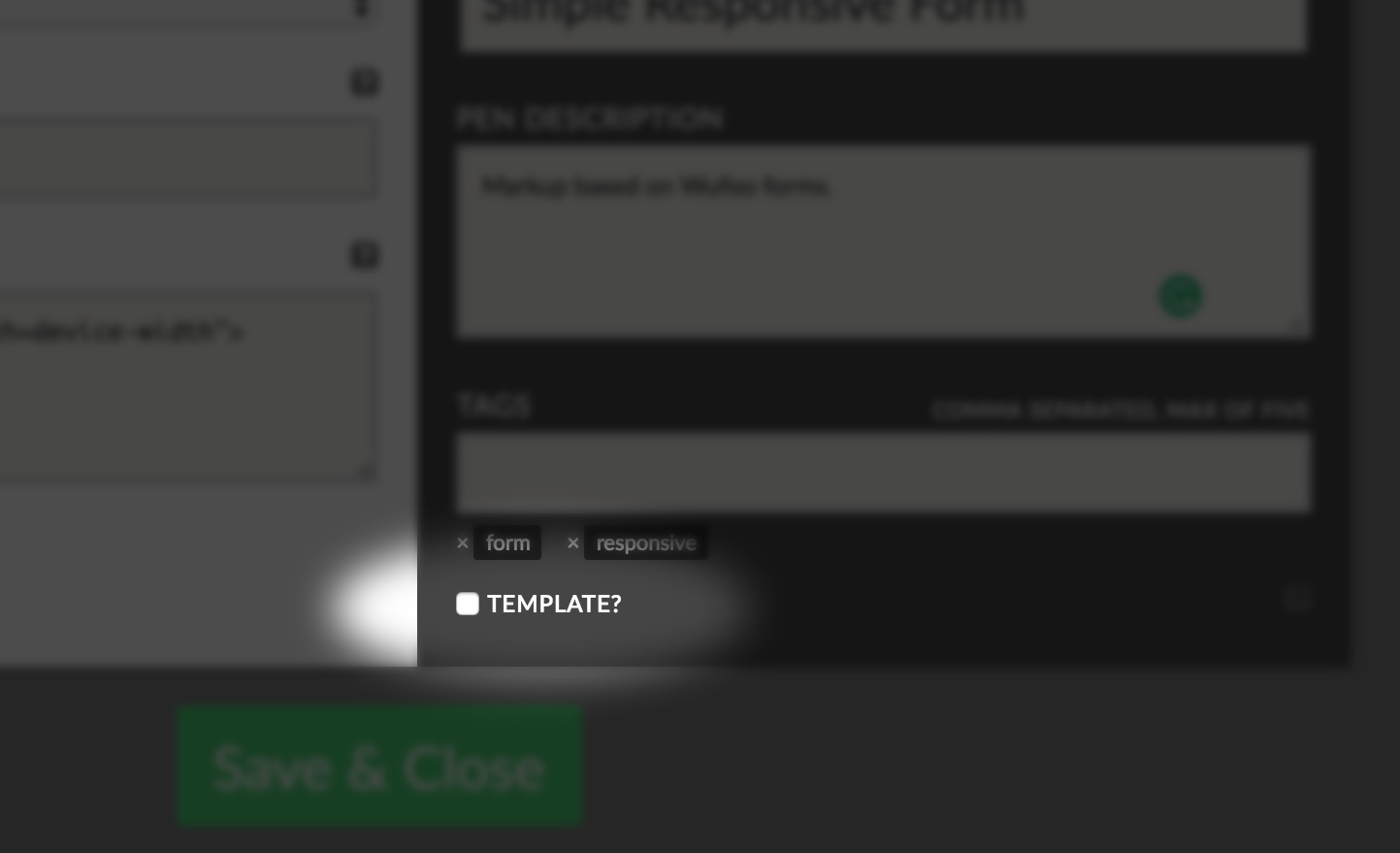
On any Pen you own, you click the [✔] Template? option in the Pen Settings, and that Pen is now a Template!

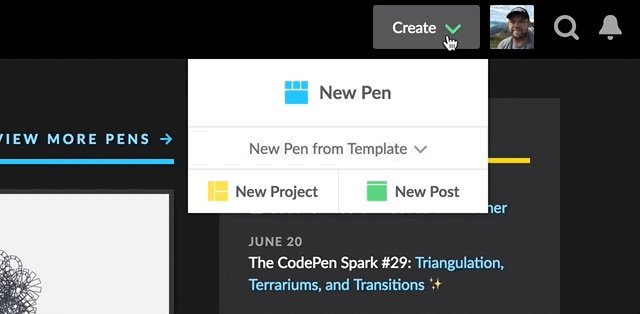
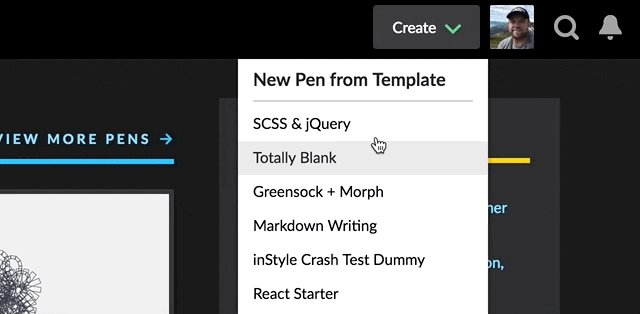
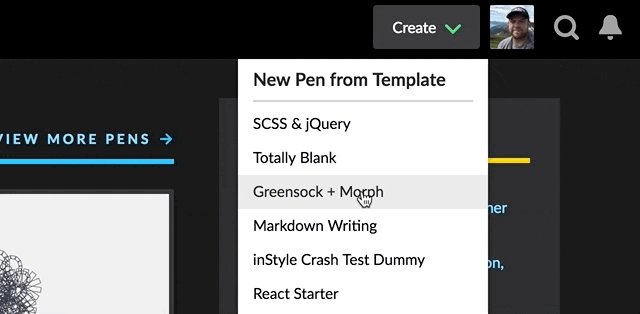
After you've saved a Pen as a Template like this, you'll see it available in this menu:

Free users are limited to 3 Pen Templates, while PRO users can have unlimited!
pssssst. There is a little secret with Pen Templates. It's just a URL structure, so you can create a URL that allows any Pen to be used as as a Template.

Project Templates are... just Projects!
Although using them is just slightly different than Pens. You can also make any Project into a Template just be toggling the option in Project Settings. But your Templates appear within the Project Editor itself:

There are no limits on Project Templates! You are only limited by how many Projects you can have, which is determined by your plan. PRO users really unlock the real power of Projects, having not only more Projects to use, but more capabilities with them.
If you have any questions about Templates (or anything else about CodePen), hit us up anytime at support@codepen.io and we'd be happy to answer them.
