
Email marketing deep dive with Megan Boshuyzen
Matt Helbig and Mailgun’s Megan Boshuyzen unpack Email Camp, showing how accessibility, live text, and smart CTAs turn event emails into signups.
February 14th, 2020
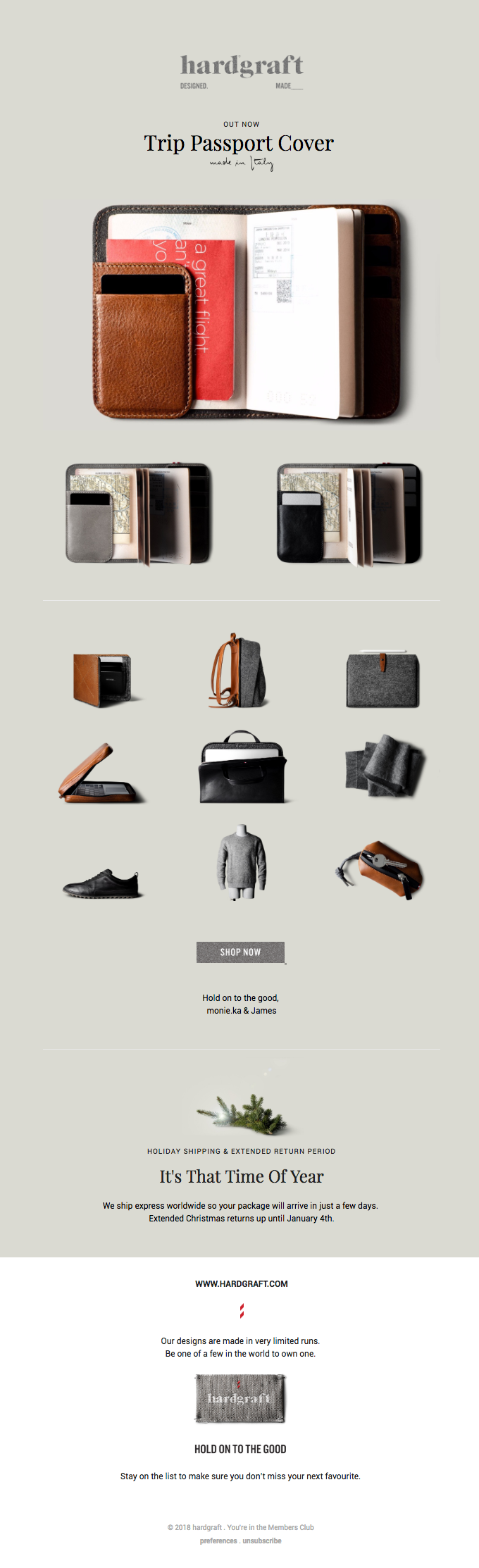
hardgraft sources quality materials assembled by select artisans in Italy into luxury lifestyle accessories and footwear.

Schedule a personalized demo to see how Iterable enables brands to create, execute and optimize campaigns across email, push, SMS, in-app and more with unparalleled data flexibility.
📋 TL;DR key takeaways from this episode:
1. Underline links, not text. Underlining unlinked text can confuse the reader and make this look like a design mistake.
2. Keep your design score low on differences in headings, text, lines, and CTAs (think design golf). This can help you see an improvement in the action that you want people to take.
3. Make sure headings and text are large enough to read on mobile.
Matt Helbig: What's up Matthew Smith? What's up email geeks? Welcome back to another Feedback Friday. This week with a special guest!
Matthew Smith: Special. Hey, we're so stoked. We've got Rob Hope here, who has launched Email Love, which is adding this beautiful new gallery to the internet to show off. There is care. There is love for email and it's not dying.
It hasn't even hit its hay day. And it's so rad to have a fellow email lover on with us, hailing from South Africa. So welcome today, bud.
Rob Hope: Thank you, Matthew. Hey, Matt. Glad to be here guys. Been watching your series on YouTube for the past little while and it's just getting better and better. So yea I'm really grateful to join.
Matthew Smith: Well, we're about to skyrocket now with you on, man. It's going to be next level
Rob Hope: Hashtag distribution.
Matthew Smith: That's right. It's awesome, man. All right, cool. Well, today we're gonna dig into some emails that you helped pick out. And the first one we've got is hardgraft. So I'm going to drive here, but man, I'd love you to start us off and have a go at this and start telling us what's working in this email and what's not
Rob Hope: Cool. So I mean hardgraft was one of the first brands that I was subscribed to that I would just had to open every single new sender by them. They had this unique white space. There was just subtleties, attention to detail. Their product imagery is phenomenal. But yeah this email's really interesting for me because it's announcing a new product for sure.
And it talks about the two in one sling bag and the product imagery is pretty good. Recently they've moved to the central logo that overlays the image, which I don't particularly love. But then you just like scroll down a bit and if you look at the CTA where it goes, "take a look", I thought that could be just a little bit more of a visual standout from the whole email.
You'll notice if you scroll down to the footer, they use this like little subtle red. I think that's like a candy cane icon or something, but like maybe just a nice red CTA. Keep it minimal, subtle. But if you scroll back up, you'll see where the second headline as it goes "take a look" it goes "off gray alternatives" and that's not even a link.
And that's like sort of a heading. It's not clickable. It feels like a mistake to me and maybe they haven't linked it. But, again, just one more critique. And these guys, for me, they send great emails, but for me second, they use their "Made in Italy" twice. And I just feel like it's just lost that classiness.
Anyway, I'm being critical. I'm a huge fan of this brand. but yeah, I'd love to know what you guys think.

Matthew Smith: We walk this line with you. It's such an interesting play. Like we want to be super positive, but we also hear from some of our fans sometimes, like, you guys are being soft. Get back out there!
So I think it is important. Our audience tends to want to know how do we make our emails better? Help us understand what is suffering. So to your point, what I see here is they are violating some really core design pattern language rules that are super helpful to the user, right?
Imagine coming into a brand new universe and you come to one stop sign and you've got a big red octagon and boom, stop. Bright white letters on this red background. Okay, okay. That's what stop means. And then you get to the next one and it's a triangle and it has a dinosaur in it, and it's like, wait.
Is that, is that stop or is that beware of dinosaurs? I don't know. Right. And I know this sounds absurd, but like that's kind of what's happening here, right? So we've got an underline, which is a universal call to, you know, a link, right? Like we've understood that since Berners-Lee put the internet together and like, boom, we've got underlines.
Cool. Nope, that one's not a link. Oh, this one is. The only indication we have is that we have this cursor pointer. Obviously this is an image and is a full width button situation here, so it's not bulletproof. No need for it to be this way. It's the modern era. We can put custom fonts and it's not expensive.
We like to work sometimes with Fathom and Draft. My design agency, we work with Uplers who are great email coders. And as long as you're like very, very specific and you know what you're doing like that's a great way to do it. And we're talking like this email would maybe be $150 it's super affordable. So anyway, the point is don't use these non custom fonts when you don't have to and get your design system to say, okay, we always will have links be this color links be this way.
Headings be this way so that there's no confusion. I really agree with that. I mean, it even goes down this, this one's a link. These are links. This is not a link. This is not a link. Super confusing, but the aesthetic. It's really beautiful. Like they've done a great job of making an email with a limited palette.
And I think one of the core sins of most emails that we get and have to reject is this like overload of color. And it's done unintentionally. Like I guess you could do an overload of color and that would be interesting, but it's not. Oftentimes it's overwhelming. I agree. This is a beautiful email, but really lacking some of those user experience fundamentals that really make it very useful.
Does that make sense? Do you guys agree?
Matt Helbig: Yeah. I think to me the difference really is the desktop and mobile layouts. I think they're pretty good, but in few cases they sorta have dropped the ball. I think like the single switching from the three to a single is pretty successful, but that headline "off gray alternatives" is really small on mobile.
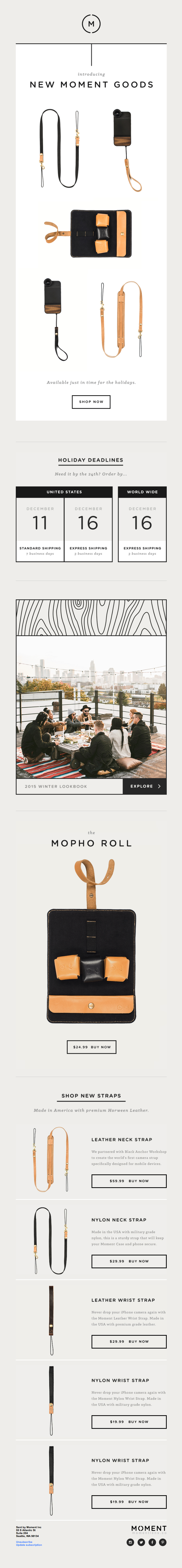
There's some small little tweaks, I guess around that cause that now it looks more like a CTA. But as you said, it's not clickable. So I think some other brands that are really featuring these products, maybe like a Moment or something, do a little bit better of a job. Just putting them front and center like there's just kind of too much content maybe for me to really figure out what's going on.

I guess the text is really important, but to me, I'm really more about this individual product. And maybe talking a little bit more about like how you would use it or examples throughout this email. So I think it gets me to the site, but yeah, it's a little lacking for me on this one.
Rob Hope: Cool. If I could add one bit is that, you know, in the past they've got this founder's section at the bottom of most emails, and if you actually read the blurb there, now they're talking about 13 years in the game.
I think it's a couple. They started adding this real subtle image and other emails, which I think had them sitting next to each other on the couch and it had like the loafers that were matching and that just felt like they really cared about their products. You know, like, Jeff from Ugmonk, you know that guy, he's using his products and he's only releasing them once.
He's actually tried them out properly. I feel this founder's block is great, but also I want to know who these people are. I feel like you could just add to that to be very picky, but I love how they end off with hold onto the good, actual first names. We're here, we're experiencing our own products and you know, like when people are spending time trying out their own products, you know, they're going to be good.
This is going to be quality.
Matthew Smith: That's right. This is a great example of an email that has a lot of room to grow, but is already doing some good work. One of the things I've talked about on other episodes, and I talked about a lot in my design work, is playing design golf. ⛳
Golf is this game, of course, you try and keep your scores low as possible. So if we think about how to keep the score low on differences. So we have a heading that's, you know, one. Now we have type two. So that's two points. Now we have a CTA three now we have a slightly different heading four, we have made in Italy five we have this type of line six.
We have another type of line seven. We have these, which now are eight, and then we have this heading. Now it's nine. Now this text 10, etc. And arguably 11 now, 12. So what if you could eliminate six of those. And really get this tighter. And to your point, Rob, like love the use of red.
What an awesome way to call out that initial CTA. And my guess is that they'd see some improvement in the actions that they want people to take. Right? Like if you believe in your product, then you believe like this really will serve people. And the email having a design system like this really does serve them.
So great job, hardgraft. Been following you all for a long time. Really appreciate the email and go get you some awesome gear if you're into this kind of thing. This is definitely up my alley. Rob it's really fun to have you here today, and I think we'll end up doing a few more episodes together. What's going on in South Africa this Friday?
Rob Hope: Jeepers. I was just telling Matt, we're experiencing a little bit of load shedding and we have no power for a couple hours a day.
It's from some negligence and maintenance from years, even decades ago. So I work around the power schedule, so the power was off about two hours ago, so I'm stoked this meeting was when it was.
Matthew Smith: Happy Friday to everybody. Happy Friday Matt Helbig. Really appreciate you all and don't forget UNSPAM. March 12th and 13th coming right up . So excited. All right. See everybody out there.
Matt Helbig: Peace.
Rob Hope: Ciao guys.
Categories:
Feedback Friday
Matt Helbig and Mailgun’s Megan Boshuyzen unpack Email Camp, showing how accessibility, live text, and smart CTAs turn event emails into signups.

Accessibility, applied: Matt Helbig and Kelsey Yen reveal how inclusive design turns real emails into better user experiences.
Dive into the world of unmatched copywriting mastery, handpicked articles, and insider tips & tricks that elevate your writing game. Subscribe now for your weekly dose of inspiration and expertise.