“What You See Is What You Get” is more than a Britney Spears song about being true to who you are. WYSIWYG, pronounced “wiz-ee-wig,” is a design tool you can use to build email templates, websites, and other content in a drag and drop editor.
It’s a friendly way to create and edit content without getting into the nitty-gritty of coding from scratch and instead choosing blocks of content to upload images, add text, and customize your branding. Think Omnisend, BEE, and Mailchimp for email templates, Wix and Squarespace for websites.
What’s in a WYSIWYG editor when it comes to email marketing?
There’s usually two to three options in building your email in a platform that supports WYSIWYG: 1) Drag and drop editor, 2) Import an HTML file, 3) Paste code.
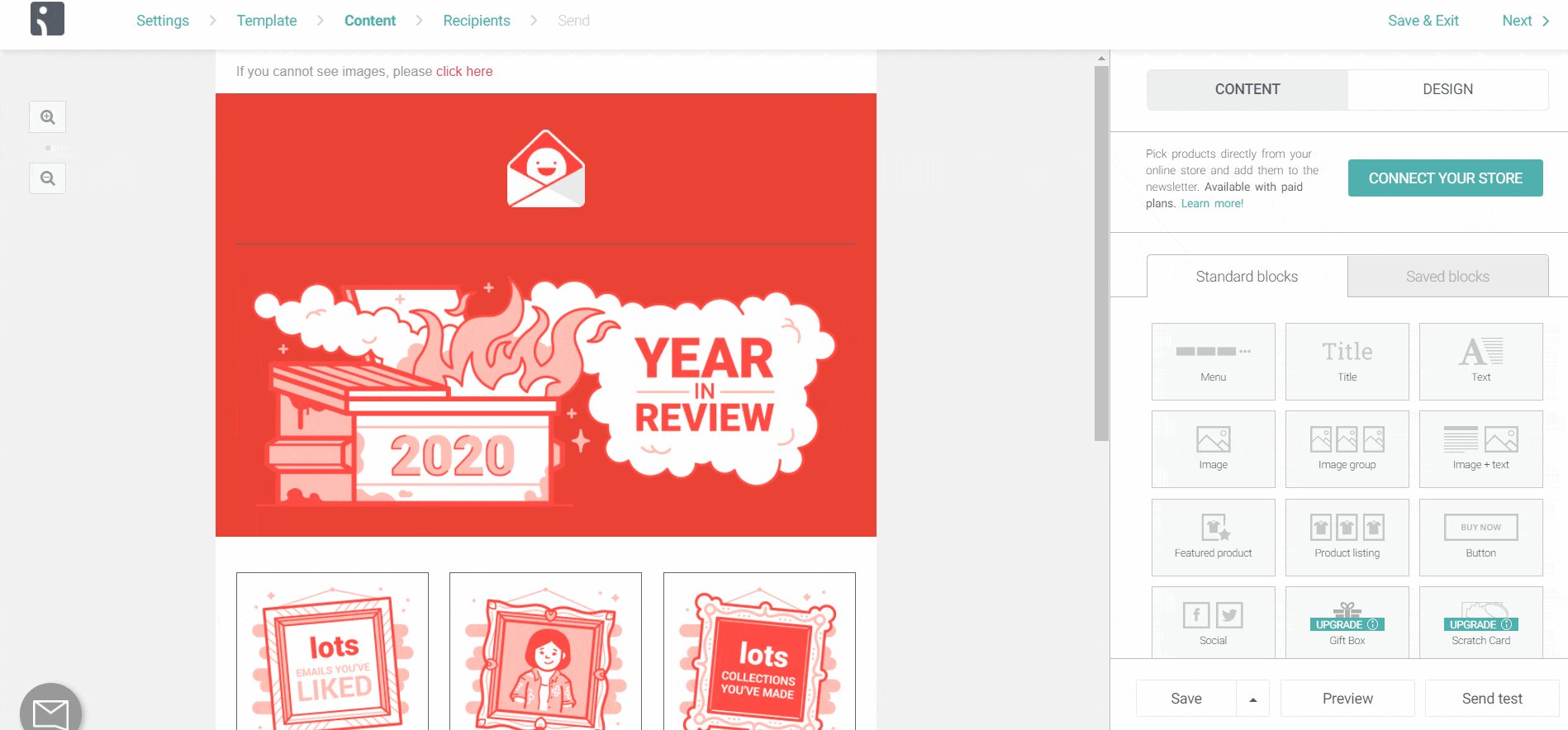
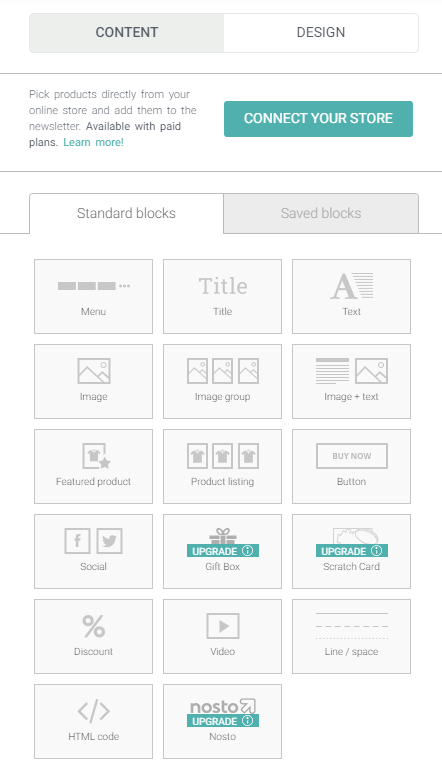
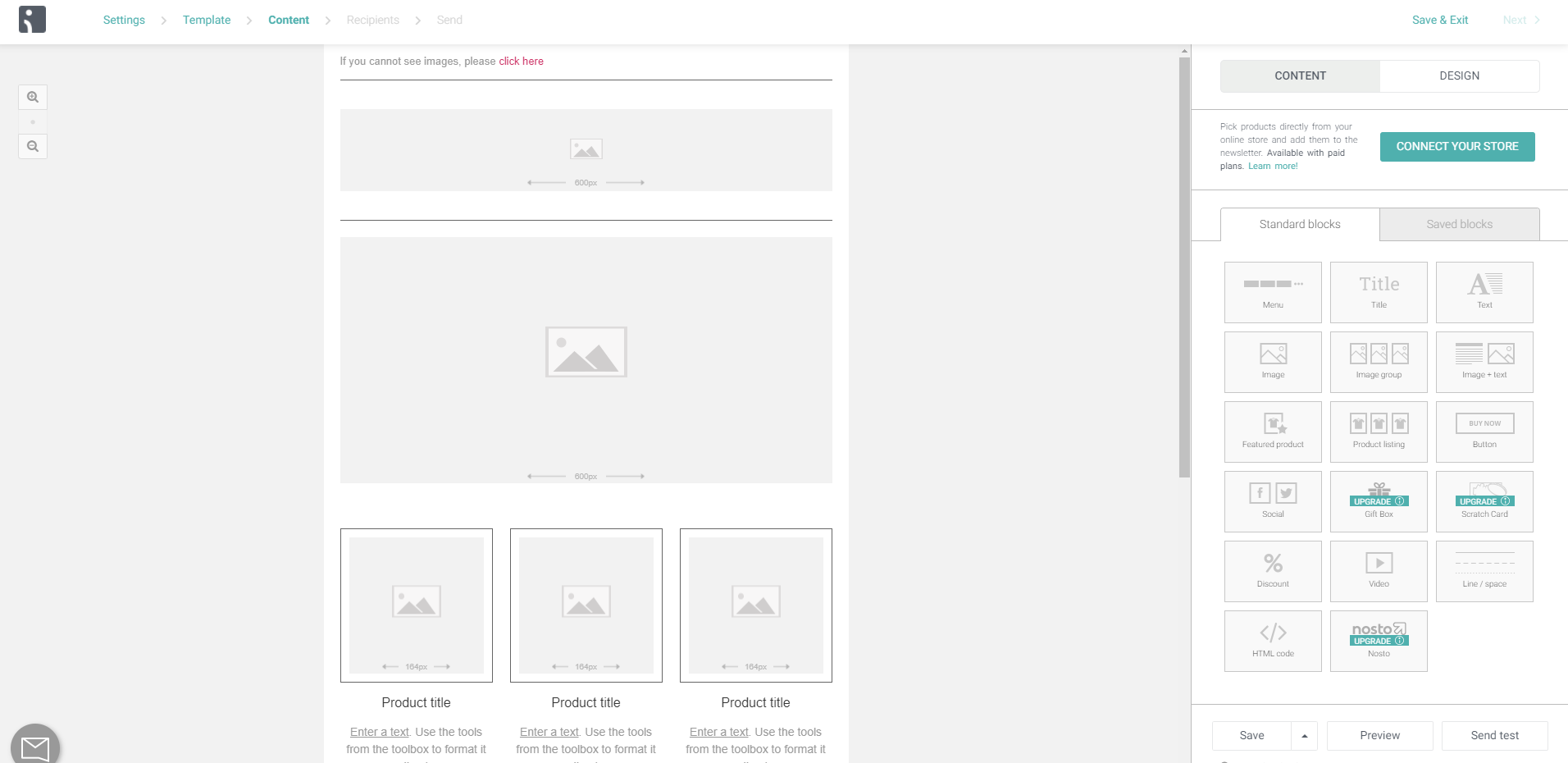
In the drag and drop editor, you’ll select content blocks, including text, images, divider lines, spaces, a menu, social media icons, and other elements.

Content Blocks
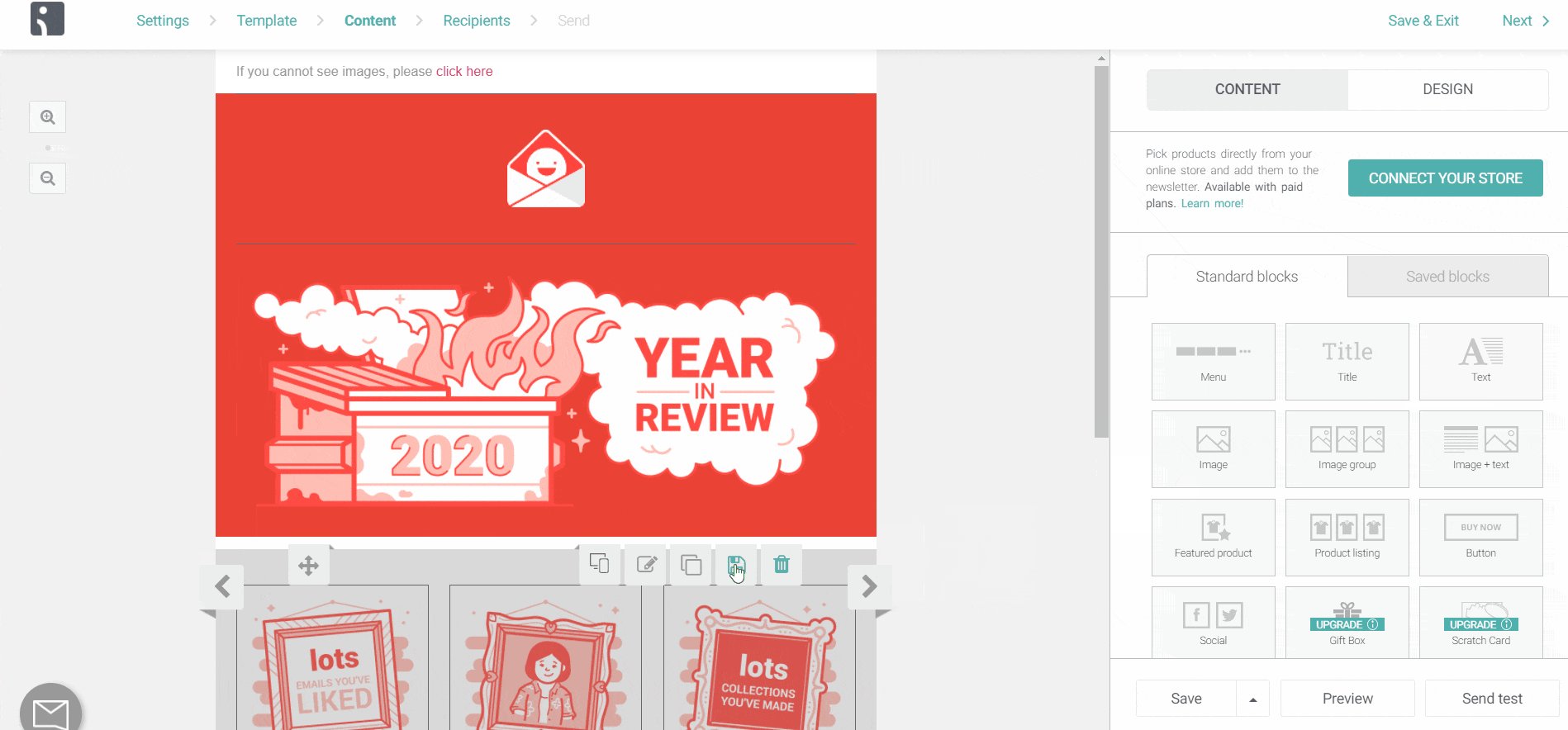
WYSIWYG blocks help you build an email like a puzzle. Click and drag a block from the panel to the email canvas to add a hero image, newsletter text, images, and a footer. These are all placeholder sections in your email until you fill the blocks with content.
You can spice things up with divider lines, padding, and CTA buttons, and then align blocks, upload images, and customize background colors.
Keep in mind, blocks can weigh down your email. The fewer blocks you have in your email, the smaller your email file size will be, which will be better for email loading times and for your audience’s experience.


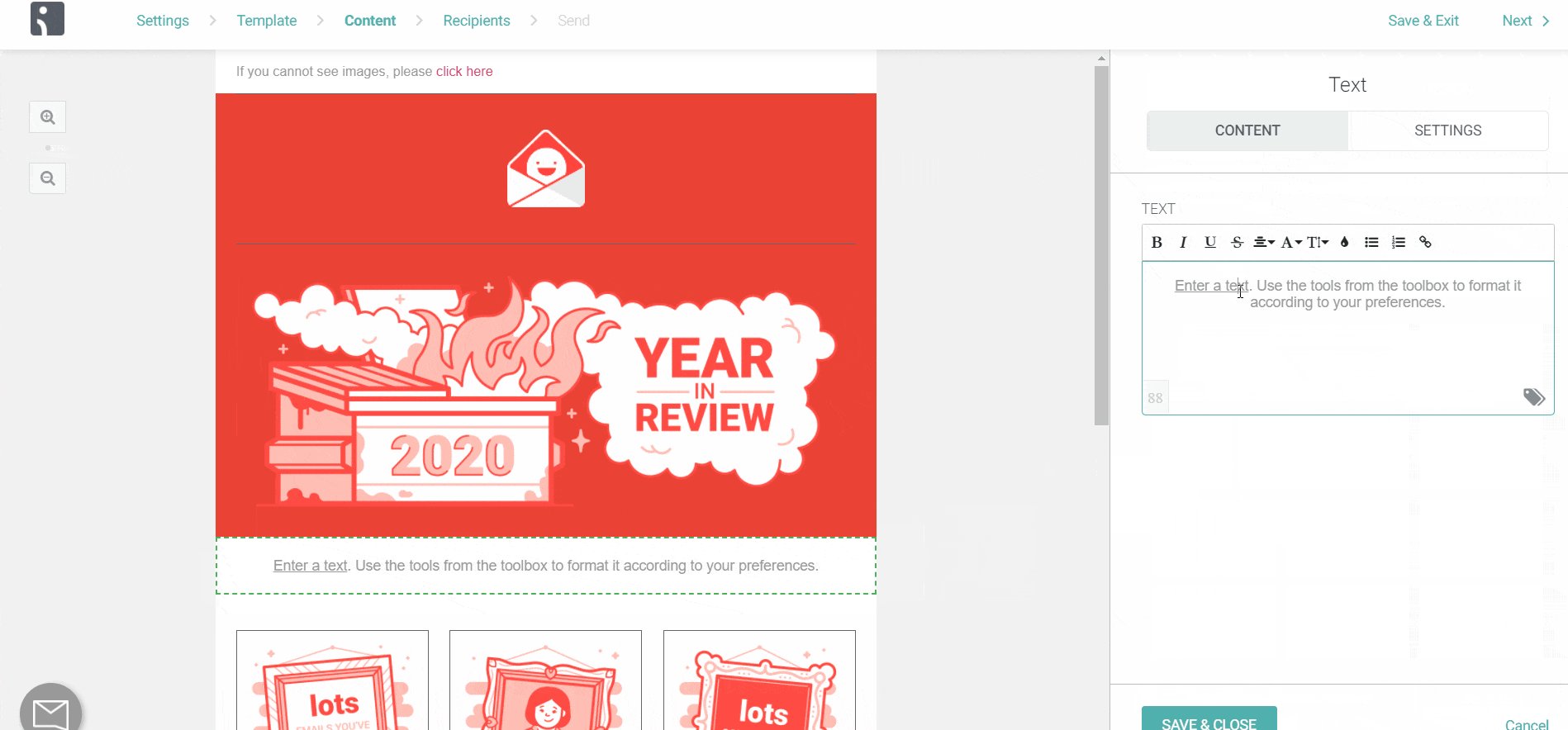
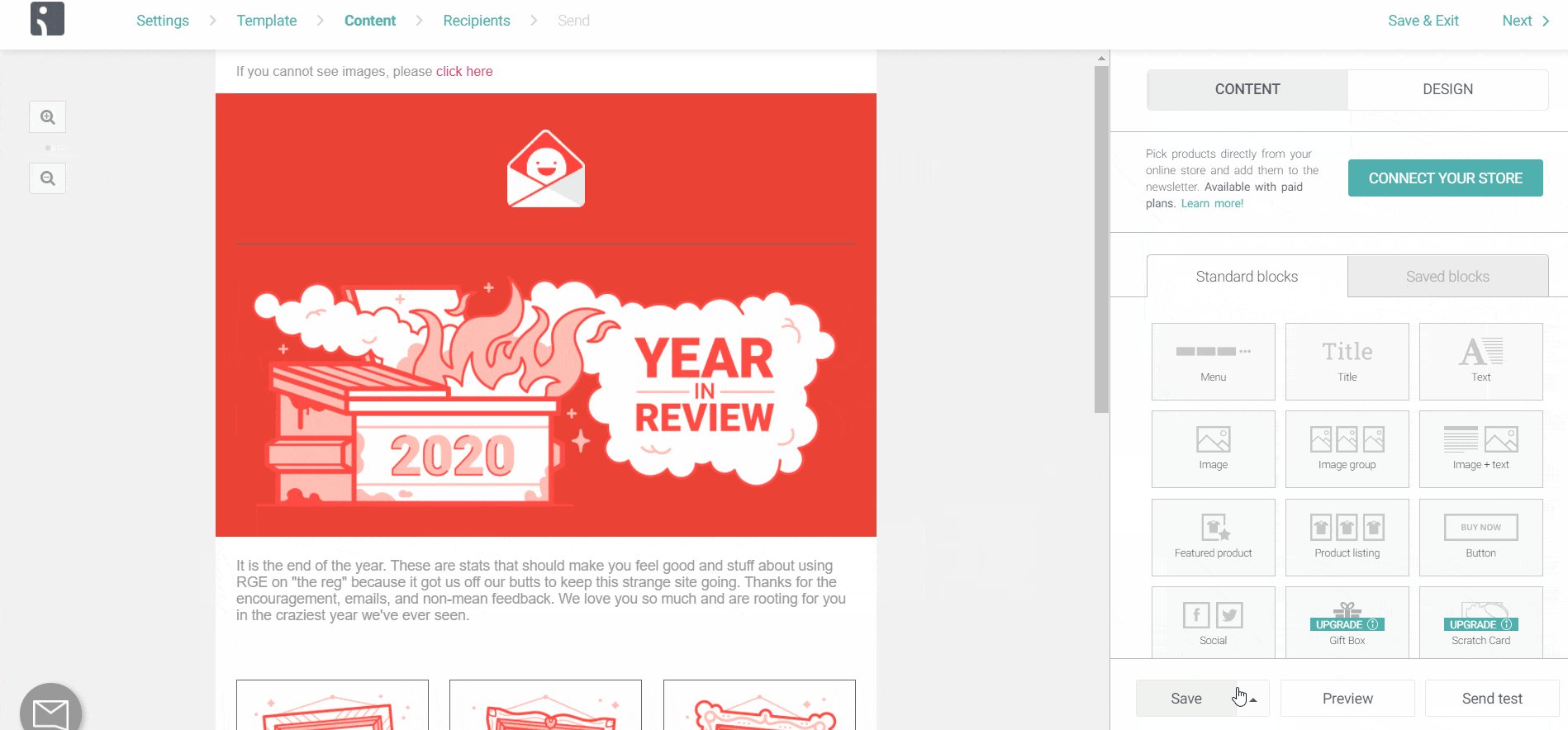
Text
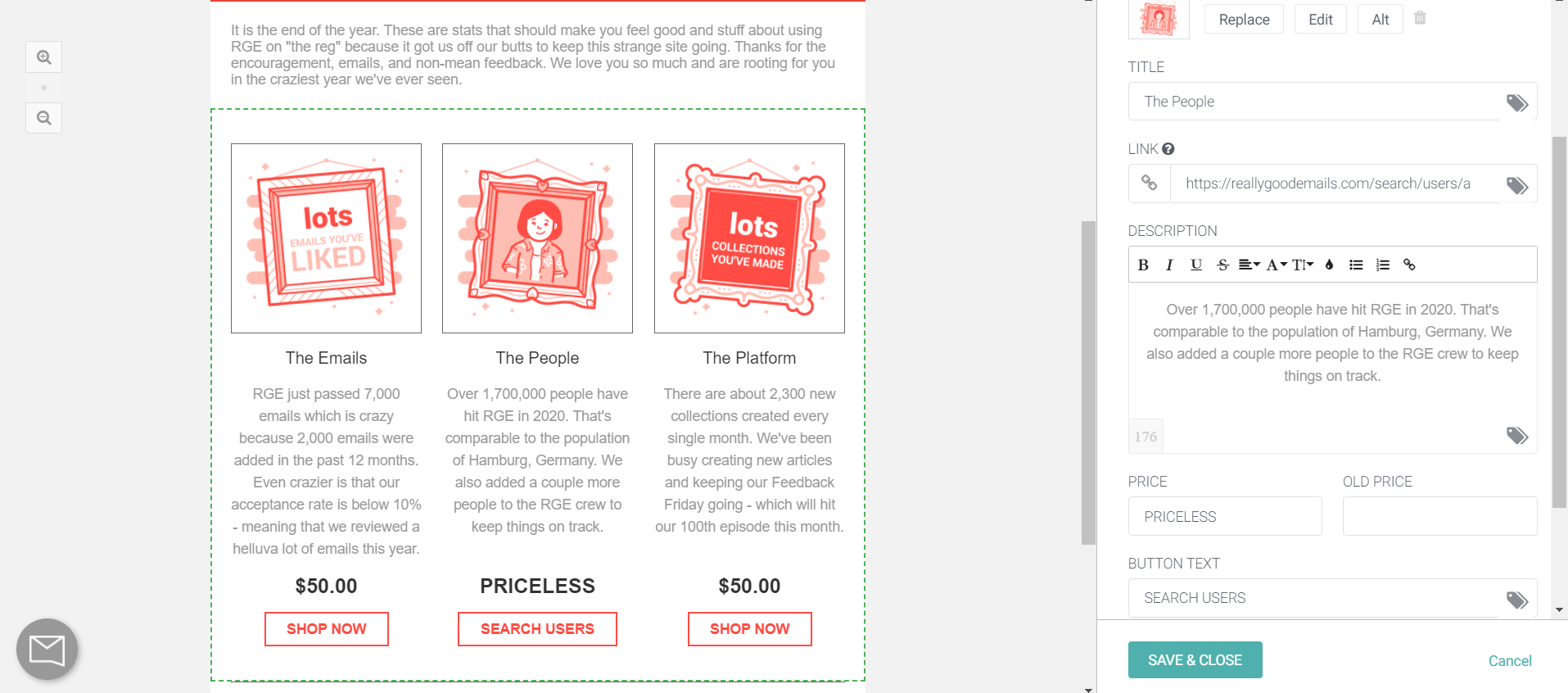
Click and drag a text block into your email to add live text (we love live text at RGE). You can customize the font styles, font family, alignment, add bullet points, create a list, link text, and underline links within the text block editor.
If you have a store, you can add in prices and “Shop Now” buttons for your customers to purchase items on your site.

Images
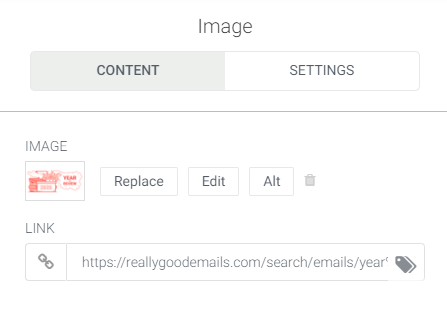
Before you upload an image to the WYSIWYG Media Library, name your image files in an SEO-friendly way. For example: “Really-Good-Emails-WYSIWYG-editor-example.png”. This can help index elements of your email for search engines and help people find your email if you archive your emails.

Be sure to add alt-text to image blocks too! Adding alt-text helps with email accessibility for screen readers and for subscribers who disable loading image emails by default. Click on an image in the template, and then describe the image using alt-text.

Ad:

The benefits of building an email in a WYSIWYG editor
- It’s a friendly option for non-coders.
- You can edit the email content without breaking the code.
- It’s a quick and easy option to build a template when you’re short on time.
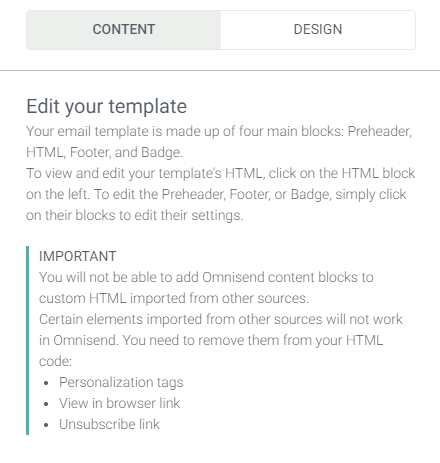
- Some WYSIWYG editors give you access to edit HTML OR add a block of HTML without breaking the structure of the email code.
- You can save blocks in the email editor with your branding to add consistent, templated content in other emails.

Watch out for these when you’re using a drag and drop editor
- The more content blocks in the template, the larger the email file size, and the slower the message load time.
- If you export the WYSIWYG template code to use it elsewhere, you might need to update the code to make the design look correct (and responsive).
- There might be limited customization options, such as limited font size and style options.
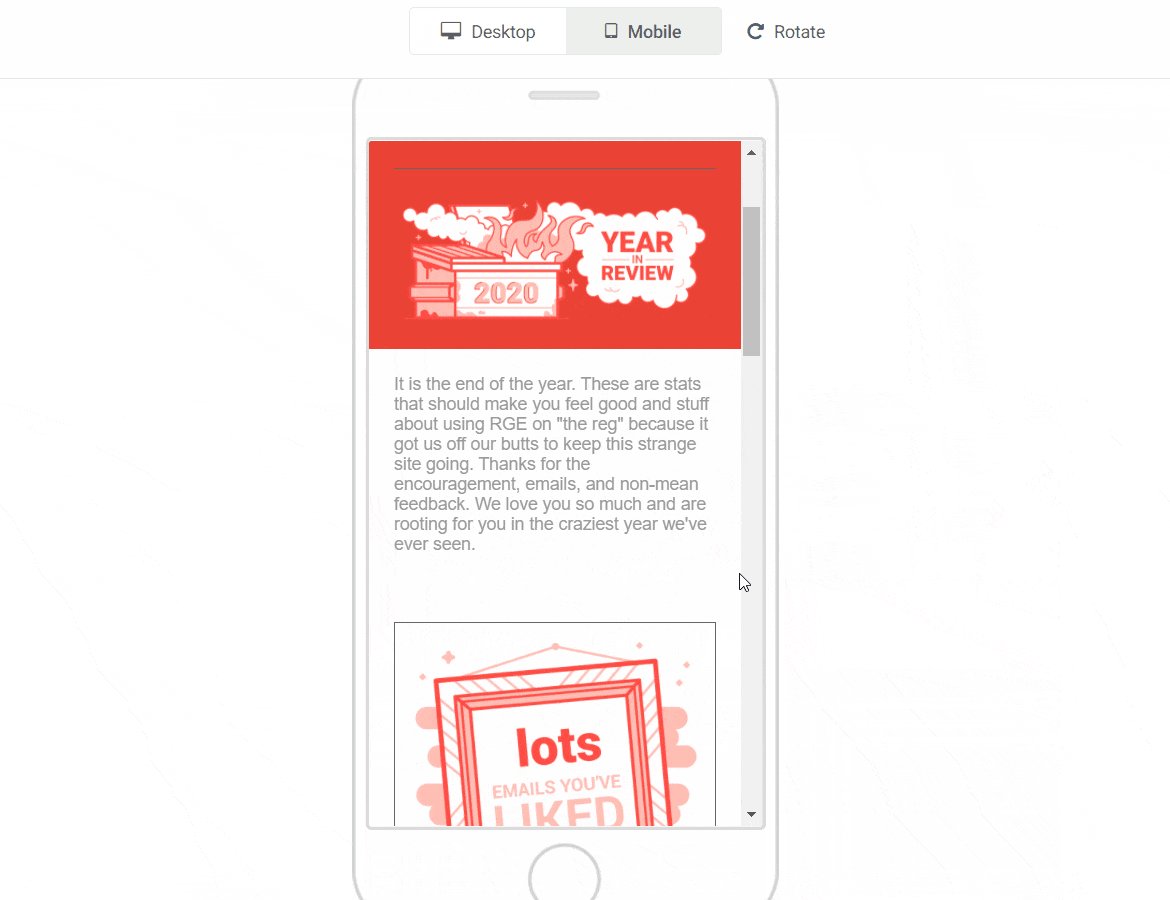
- WYSIWYG templates might not be optimized for all devices.
- Removing built-in blocks, like a CTA button, might remove it from the editor, but the button might still appear in your audience’s email unless you update the HTML.
- Outdated media: Some editors might use an old version of a social media logo (ran into this in the past), so if you plan to include social media icons or other elements, make sure these elements are up-to-date.
- If your team decides to import an HTML file instead of using the drag and drop, that might disable the option to use the WYSIWYG editor, and you’ll need to edit the template using HTML and CSS.


Cover your assets with best practices
With any email you’re building, think about:
- Who’s your audience?
- What’s your message?
- How can you serve your audience with this email?
Create accessible emails by adding image alt-text and underlining links in the editor.

Test all email templates on multiple devices in different email clients. If you catch anything in the testing process, maybe a misplaced CTA button or text that’s too small on mobile, you can quickly update it in the editor before sending out the real thing to your audience.
But remember, you want to create a seamless experience for your readers from email to website to social media so it’s a consistent experience wherever you share your message or however it is built.
Ad:



